How to Add & Change Squarespace Favicons (4-Step Guide)
When customizing a website, the devil is in the details. While the structure of your Squarespace website will do a lot to set it apart from thousands of other Squarespace sites, what about the finer touches like the favicon?
You’ve probably seen them on all sorts of websites but don’t know what they are — favicons are those tiny icons that appear in your browser tabs, beside bookmarks, or on search results. They help personalize websites and help differentiate them from the rest.
However, before we start discussing how to change the default Squarespace favicon, how SEO-ready is your website?
As a website owner, you should take your website visibility seriously since it’s the secret to any successful online business. Luckily, you don’t have to go through the stress of learning the jargon of website optimization. Our Squarespace SEO plugin, designed by our Squarespace SEO agency, helps make optimizing your website for search engine visibility a breeze. We recommend you check this free tool today.
Meanwhile, let’s return to the main topic of this post and learn how the best Squarespace designers add and change Squarespace favicons.
What Is a Favicon?
A favicon (short for “favorite icon”) is the small image next to your website title in browser tabs, search results, or beside bookmarks. It differentiates your brand from the rest, giving visitors a glimpse of your brand and what’s in store for them before they even land on your website.
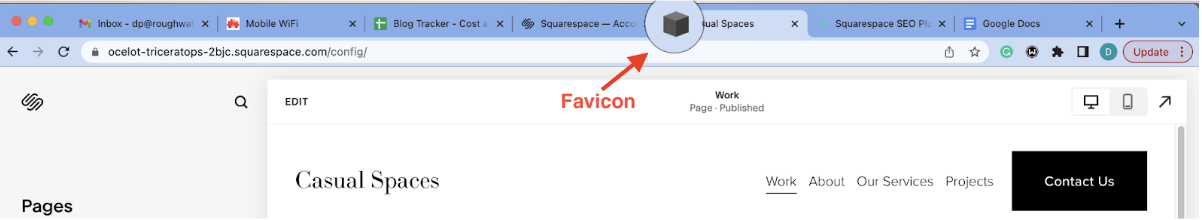
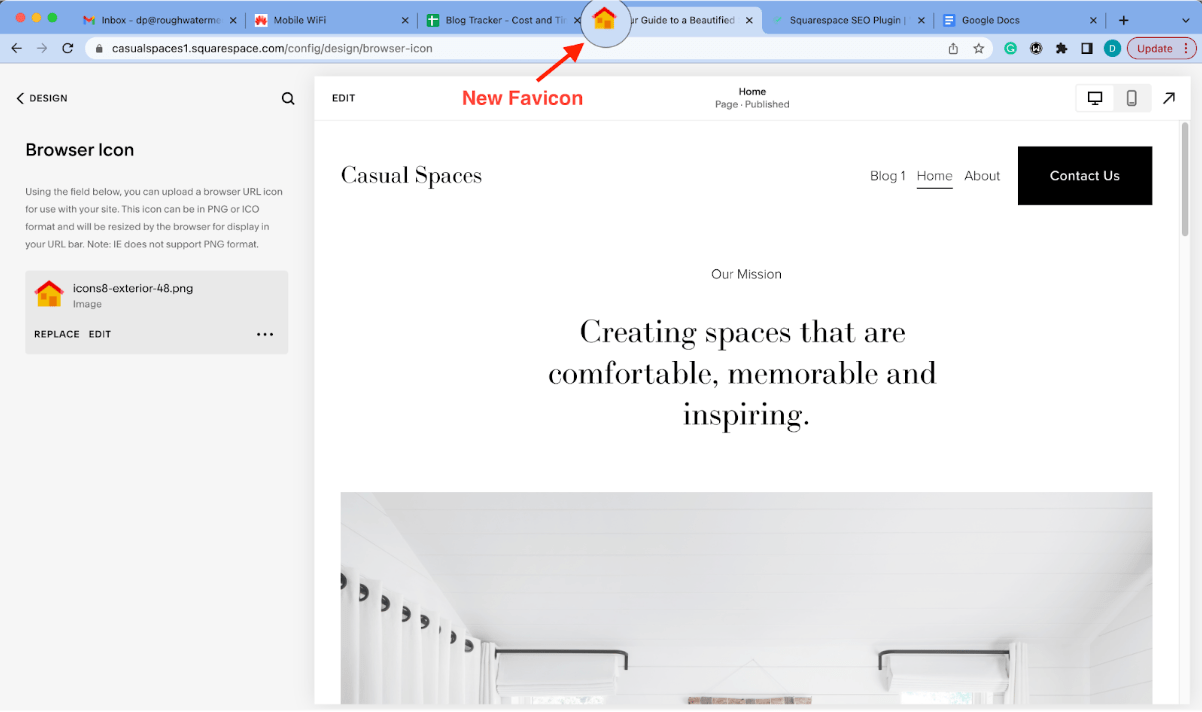
Here’s how it appears in browser tabs.
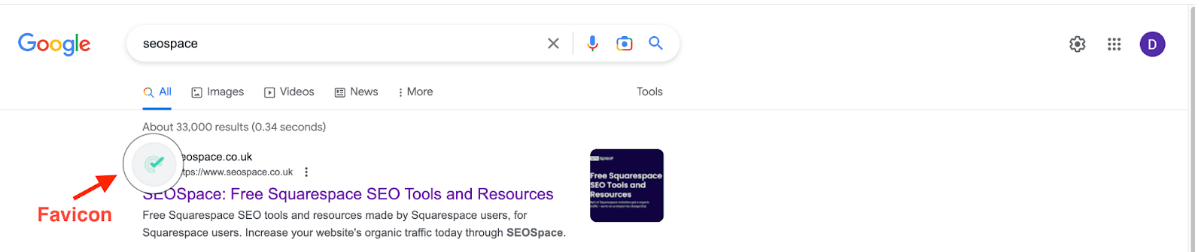
And here’s how a favicon appears in search results.
Switching up the Favicon is easy if you own a Squarespace website, whether it be Squarespace 7.0 or Squarespace 7.1. Read on to learn how.
How to Change Favicon on Squarespace: A 4-Step Guide
Once you have created your own favicon design (make sure it has a transparent background), it’s surprisingly simple and quick to change a favicon on Squarespace.
Here’s how:
Step #1: Log into your Squarespace account and head to your website dashboard.
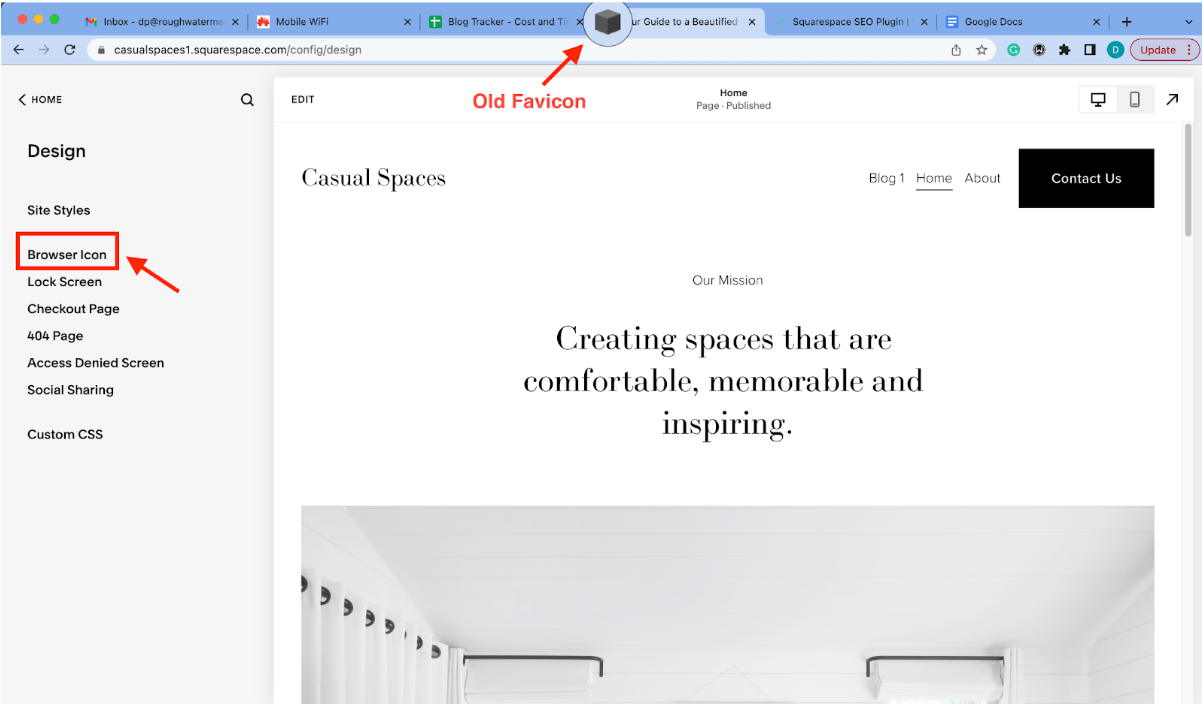
Step #2: Navigate to and click “Design” >>> “Browser Icon.”
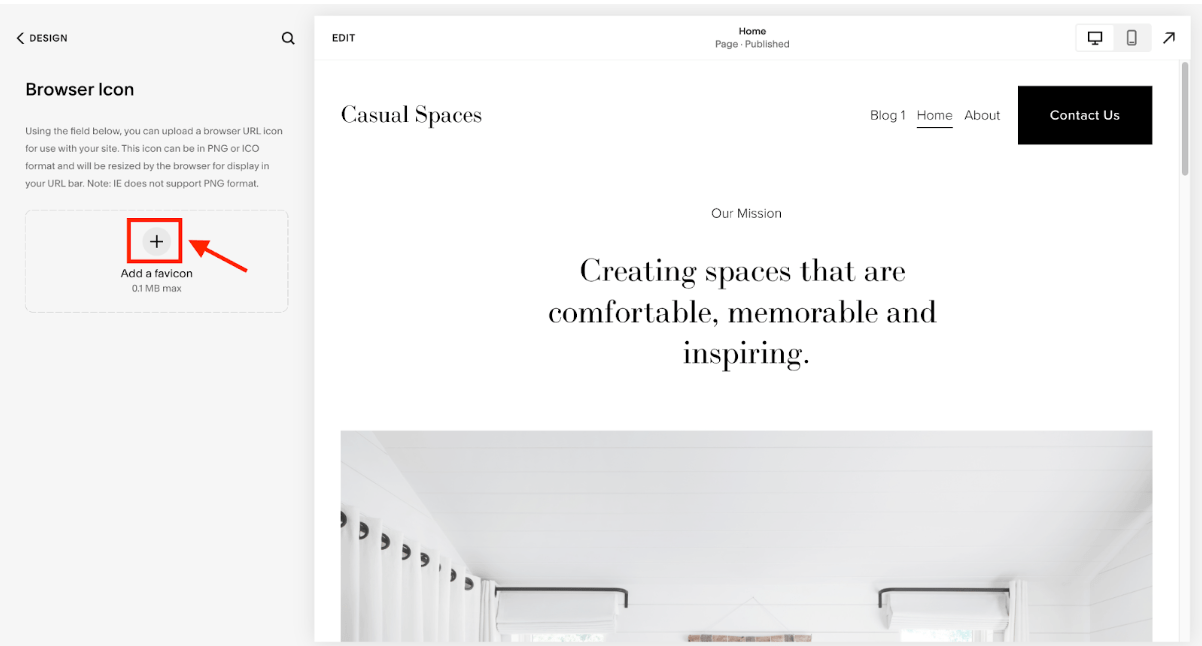
Step #3: You’ll find a box area with a “+” sign on this page. Click the “+” to upload a favicon image file (PNG format).
If you’ve changed your favicon previously, you’ll see “REPLACE” and “EDIT” options instead.
Step #4: Click “Save” after selecting the file in the image uploader, and it will appear the next time you refresh your website.
Once you’ve completed these steps, your new favicon (or browser icon) will be visible in Chrome, Firefox, and other browsers. And if, for some reason, it doesn’t show up immediately, don’t panic! Refresh your web browser a few times and try again; it should appear soon.
And that’s how to add a favicon to Squarespace!
Tip: While setting up your website for success, you shouldn’t forget an essential area — SEO (search engine optimization). Check out these exclusive 30+ Squarespace SEO tips to get you started. Learn more about updating email addresses here.
Recommended Favicon Size for Squarespace
You’re probably wondering what size your favicon should be to look the best on Squarespace. Well, although every browser has specific size requirements, here are some sizes that generally work well with Squarespace:
16 x 16 pixels
100 x 100 pixels
300 x 300 pixels
Additionally, favicons should be saved in the PNG file format and shouldn’t exceed 100 KB in size to avoid slowing down your Squarespace site. Ensure the colors you choose for your favicon are bright and vibrant, and the graphic is clear. The simpler and easier it is to recognize, the better.
Additionally, explore the best Squarespace plugins and extensions to enhance your website further. If you’d like to learn more about images on Squarespace, check out our optimizing images for SEO guide.
Frequently Asked Questions on Squarespace Favicon
Does Squarespace allow favicons?
Yes, Squarespace allows you to add a favicon to your website. You can upload your favicon image in the “Design” section of the website editor. Using a PNG image size between 100 x 100 pixels and 300 x 300 pixels and not more than 100 KB is recommended if you seek how to change favicon in Squarespace.
Why is my favicon not showing in Squarespace?
There are a few reasons why a Squarespace favicon is not showing, such as:
The favicon file size or format is incompatible with Squarespace’s requirements.
A caching issue, where the old favicon is still displayed instead of the updated one.
A technical issue, where the code for the favicon isn’t correctly implemented on your website.
To troubleshoot the issue, you can try the following:
Clear your browser’s cache.
Re-upload the favicon file.
Consult Squarespace’s support documentation for further assistance.
How to remove Squarespace logo from tab?
To remove the Squarespace logo from the browser tab and replace it with a custom favicon, you'll need to upload your own browser icon via the "Design" settings on your Squarespace site. Go to the "Logo & Title" menu, and under "Browser Icon (Favicon)," upload your custom favicon. Ensure your favicon is on a transparent background to maintain clarity and aesthetics in various browser tabs.
Squarespace favicon not showing up?
If your Squarespace favicon or browser icon isn't showing up, consider these factors:
File Size and Format: Ensure your custom favicon meets Squarespace’s recommended size of 100 x 100 pixels to 300 x 300 pixels and is under 100 KB. The browser icon should be a PNG file for the best results.
Browser Cache: Sometimes, your browser might still display the old favicon due to caching issues. Clear your browser cache and refresh the page to see if the new browser icon appears.
Upload Issues: Double-check if the favicon was uploaded correctly in the Design settings of your Squarespace site. Re-upload if necessary.
If it isn’t showing up, don’t worry! It’s much easier to do on Squarespace Vs WordPress! Wait a few days and check back after following the above steps.
How long does it take for a favicon to show up?
The time it takes for a new favicon or browser icon to appear on a Squarespace site can vary. Typically, once uploaded correctly, the favicon should appear almost immediately after you clear your browser cache. However, in some cases, it might take a few hours for all browsers to recognize the change due to different caching mechanisms.
Why is my browser icon not working on Squarespace?
If your custom Squarespace favicon is not working, it could be due to several reasons:
Incorrect Upload: Make sure the browser icon is uploaded in the correct section of your Squarespace site settings and that the file type and size comply with Squarespace's requirements.
Caching Issues: Clear your browser’s cache to ensure it’s not displaying an outdated version of the browser icon.
Compatibility Issues: Check if the browser icon appears correctly in different browsers. Sometimes, a browser icon may not display properly in certain browsers if there are compatibility issues with the file format.
Technical Glitches: If all settings are correct and issues persist, consider reaching out to Squarespace support for assistance or checking for any platform-wide issues that might affect the display of browser icons.
Wrapping up How to Change Squarespace Favicon
Favicons are a great way to give your website a bit of personality and flair. It’s relatively easy to add a favicon to your Squarespace website — all you need is an image of the correct size and format and a few clicks to upload it. Then you’re all set to go!
It’s important to remember to use an image that’s clear enough to still look crisp when displayed at a smaller size. Additionally, if you’re having trouble getting your Squarespace favicon to show up, try disabling any caching plugins or using a browser like Chrome to do a hard refresh.