How to Make Your Site on Squarespace ADA-Compliant in 2025
With the Americans with Disabilities Act (ADA) now applying to digital spaces, ensuring your site is compliant isn’t just good practice—it’s essential.
You might think Squarespace’s sleek templates automatically meet accessibility standards, but ADA is actually your responsibility, not Squarespace’s. Fortunately, making Squarespace ADA-compliant websites doesn’t have to be a headache. With some strategic adjustments, you can create an inclusive online experience that welcomes every visitor.
In this post, you’ll discover practical web accessibility guidelines to boost your site’s accessibility and protect yourself from potential legal issues. Let’s dive in and make your Squarespace site a digital space that welcomes and works for everyone.
Table of Contents
What Is ADA Compliance and Why Is It Important?
The Importance of ADA Compliance
Key Components of ADA Compliance
Compliance 1: Ensuring Proper Color Contrast on Your Squarespace Site
Tools for Checking Color Contrast
Implementing Proper Color Contrast
Compliance 2: Adding ADA Compliant Alt Text to Images
Best Practices for Writing Effective Alt Text
Adding Alt Text in Squarespace
Compliance 3: Creating ADA Compliant Forms and Buttons
a. Design Clear and Descriptive Forms
b. Implement Accessible Buttons
c. Provide Clear Error Messages
Compliance 4: Making PDFs and Documents Accessible
Key Takeaways (+ ADA-Compliance Checklist)
ADA compliance for websites is essential to ensure accessibility for people with disabilities and avoid legal issues.
Follow WCAG standards for color contrast (e.g., 4.5:1 for normal text) and use tools like WebAIM or AudioEye to check compliance. Avoid relying solely on color for important information.
Design forms with clear labels, accessible buttons, and error messages. Ensure keyboard navigation functionality for all interactive elements.
Use accessible headings, clear file names, and high-contrast fonts. Consider providing HTML versions for improved visibility and SEO.
Maintaining ADA compliance is an ongoing process. Regularly update content and test for compliance.
What Is ADA Compliance and Why Is It Important?
ADA compliance means adhering to the Americans with Disabilities Act (ADA) standards, which state that websites and digital content should be accessible to people with disabilities. The ADA is a civil rights law prohibiting discrimination against people with disabilities in all areas of public life, including the digital realm. To make your site on Squarespace ADA-compliant, you must follow specific guidelines that make it accessible to all users, regardless of their disabilities.
The Importance of ADA Compliance
Being ADA-compliant is crucial for several reasons, including:
Legal Requirements: ADA compliance is mandatory for public organizations, private businesses with 15+ employees, and any entity considered a “place of public accommodation.” Failing to comply can result in lawsuits and significant legal fees. In fact, in 2023 alone, there were over 8,200 ADA Title III federal court lawsuits.
Inclusivity: By ensuring your website is accessible, you’re providing equal access to information and services for all users. This prevents the exclusion of people with disabilities, which can be as impactful as physical barriers.
Expanded Audience: More than 1 in 4 US adults (28.7%) have some form of disability. By making your Squarespace website ADA-compliant, you’ll have access to a significant portion of the population that might otherwise be unable to access your content.
Improved User Experience: Many ADA compliance measures, such as clear navigation and well-structured content, benefit all users, not just those with disabilities. This is a way to improve how visitors interact with your website.
Key Components of Squarespace ADA-Compliant
To make your site on Squarespace ADA-compliant, it needs to adhere to the Web Content Accessibility Guidelines (WCAG).
These guidelines focus on four main criteria, including the following:
Perceivable: Provide text alternatives for non-text content, like images and videos.
Operable: Ensure users can navigate your site using only a keyboard.
Understandable: Use clear, simple language and provide instructions for user interactions.
Robust: Make sure your website works with various assistive technologies.
Understanding the ADA (Americans with Disabilities Act) is just the first step. The real challenge often lies in applying these principles, specifically within the Squarespace platform. The following sections aim to bridge that gap by explaining the importance of ADA compliance and guiding you through the practical steps to implement it on your Squarespace site.
Compliance 1: Ensuring Proper Color Contrast on Your Squarespace Site
Color contrast is crucial to making your Squarespace website ADA-compliant. According to the Web Content Accessibility Guidelines (WCAG), normal text should have a minimum contrast ratio of 4.5:1; a minimum of 3:1 applies to larger text. This standard ensures your content is readable for all users, regardless of their visual abilities. Luckily, you can easily use some free tools to check for color contrast.
Tools for Checking Color Contrast
To ensure your Squarespace site meets these standards, you can check your color contrast using various tools. Free tools like AudioEye’s Color Contrast Checker allow you to test the contrast on your site and identify any accessibility issues that need addressing. Another option is the WebAIM Color Contrast Checker, which can help you evaluate your color choices and make necessary adjustments. So, how do you incorporate these adjustments into your website?
Implementing Proper Color Contrast
When designing your Squarespace website, pay close attention to the colors you choose for text and backgrounds. Edit the colors in the “Site Styles” section of your Squarespace dashboard to ensure sufficient contrast.
Remember that larger text generally needs less contrast than smaller text.
It’s also important to note that color alone should not be used to convey information. Instead, combine color with other visual cues like text labels, shapes, or patterns to ensure accessibility for all users. For example, underline links and use clear text for error messages rather than relying solely on color. Another thing to pay attention to is the font.
Choosing Accessible Fonts
In addition to color contrast, selecting the right fonts can significantly impact your site’s accessibility. Opt for easy-to-read, sans-serif fonts with high contrast ratios, such as Arial, Verdana, Tahoma, or Trebuchet MS. These fonts improve readability for users with vision impairments and contribute to making your Squarespace website ADA-compliant.
You can change your Squarespace fonts by navigating to “Site Styles” and scrolling to “Fonts.”
Creating an ADA-compliant website is an ongoing process that requires attention to detail and regular updates. Let’s now move on to explain why and how website images should be tweaked to meet ADA guidelines.
Compliance 2: Adding ADA Compliant Alt Text to Images
Making your Squarespace website ADA-compliant involves several key steps, one crucial element of which is introducing proper alt text to your images. Alt text, short for alternative text, is a brief description of an image. This element plays a vital role in making your website accessible to all users, including those with visual impairments who rely on screen readers.
Why is Alt Text Important?
Alt text serves multiple purposes on your Squarespace website. According to Squarespace, it not only makes your images more accessible to visitors using screen readers or browsers with images disabled but also helps search engines identify the content of your images, boosting your SEO (search engine optimization) efforts. This dual benefit makes alt text an essential component when making your site on Squarespace ADA-compliant.
Adding Alt Text in Squarespace
Squarespace offers various ways to introduce alt text to your images, depending on the type of content:
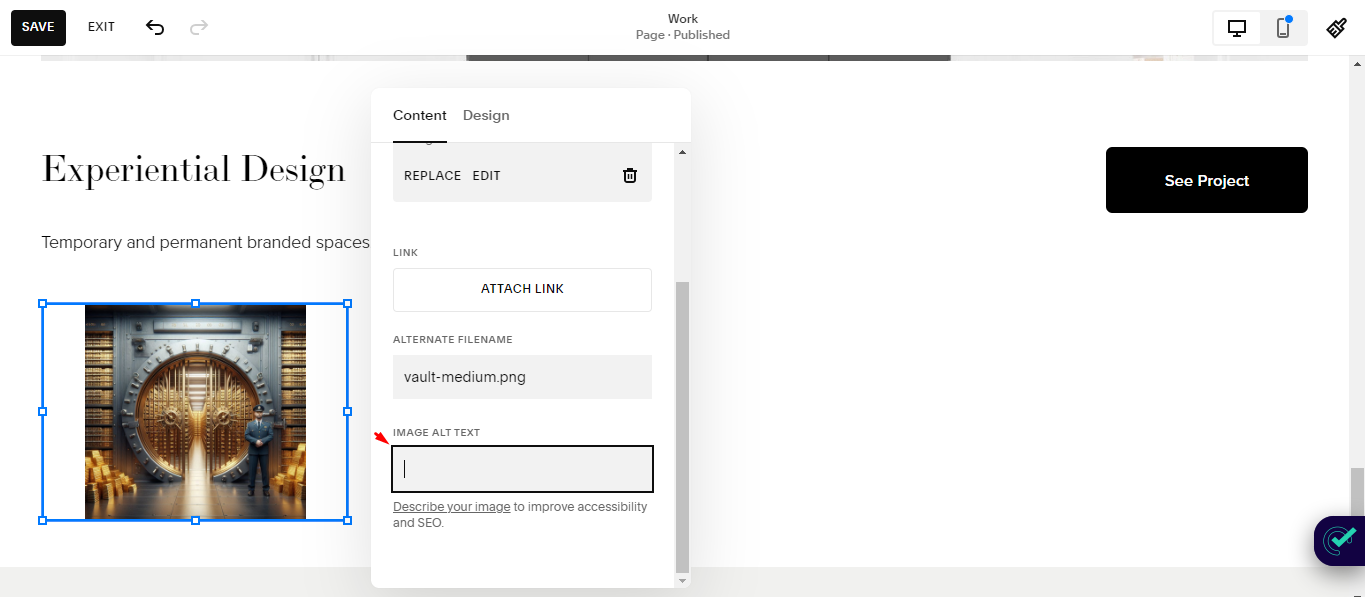
For image blocks and auto layouts, manually add alt text in the content editor.
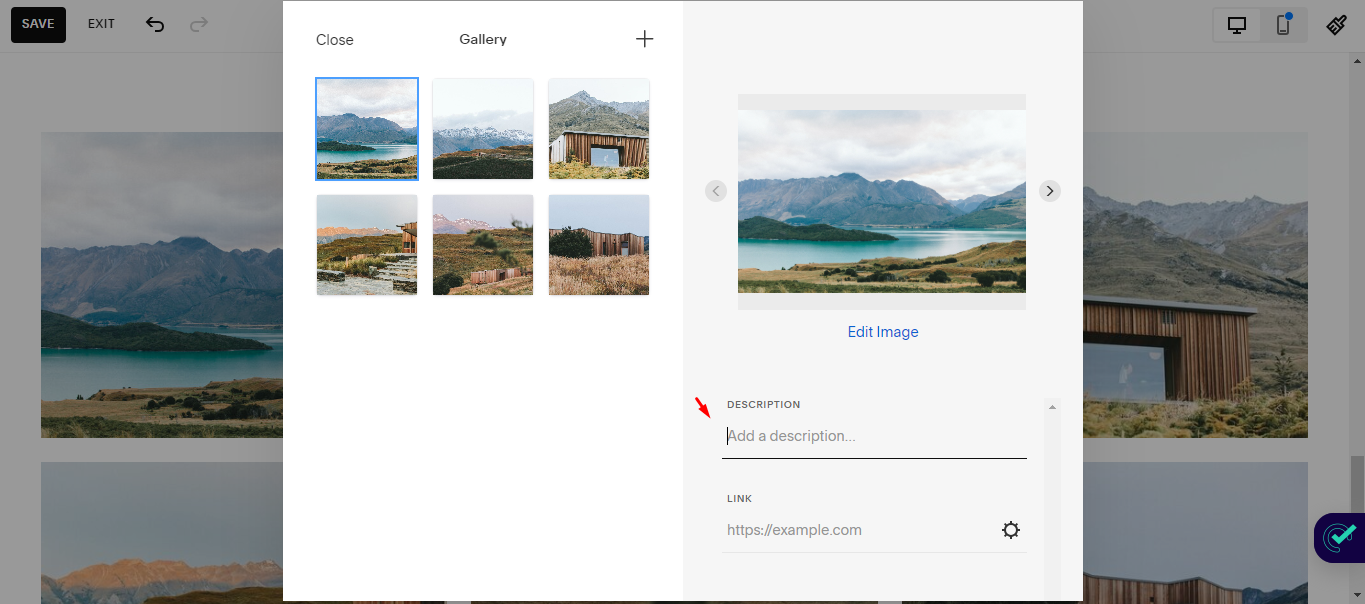
In gallery sections, the image description becomes the alt text.
It’s important to note that Squarespace doesn’t currently provide a way to add alt text to background images, which may limit full ADA compliance. However, by focusing on adding descriptive alt text to your primary content images, you can significantly improve your website’s accessibility and take a big step toward making your Squarespace website ADA-compliant.
Best Practices for Writing Effective Alt Text
To ensure your alt text is both ADA-compliant and effective, follow these guidelines:
Be descriptive yet concise: Aim to describe the image in 12 words or fewer.
Use proper grammar and punctuation: Write in complete sentences.
Incorporate relevant keywords: Optimize for search, but avoid keyword stuffing. If in doubt, use the free Squarespace SEO plugin for recommendations.
Focus on context: Convey the intent and meaning of the image within the broader context.
Squarespace recommends keeping alt text under 250 characters and focusing on the most important contextual details. Remember, the goal is to provide an equivalent experience for all users, regardless of their ability to see the image.
Compliance 3: Creating ADA Compliant Forms and Buttons
Forms and buttons are another set of elements that contribute to making your Squarespace website ADA-compliant and ensuring accessibility for all users.
So, how can a website owner optimize these elements? Check out the following tips:
a. Design Clear and Descriptive Forms
Your forms should be easy to understand and navigate. Start by clearly labeling all form fields and including brief instructions to guide users in completing them correctly. Avoid relying solely on placeholders for important information, as these disappear when users start typing.
For example, instead of using “Name” as a placeholder, use it as a label above the input field. This ensures that screen reader users can easily identify what information is required.
b. Implement Accessible Buttons
Buttons are interactive elements that should be easily identifiable and operable. Tweak your button colors to ensure they sufficiently contrast against their background, making them visible to users with visual impairments. Additionally, make sure that buttons can be activated using both a mouse and a keyboard, catering to users who rely on assistive technologies.
c. Provide Clear Error Messages
When users encounter errors while filling out forms, it’s crucial to provide clear and specific error messages. These messages should explain what went wrong and how to correct it, enabling users to easily identify and rectify their mistakes.
d. Ensure Keyboard Navigation
Your Squarespace website should be fully navigable using only a keyboard, without requiring a mouse. This is particularly important for forms and buttons, as many users with motor disabilities rely on keyboard navigation. Test your forms by tabbing through them and ensuring that all fields and buttons are accessible and operable via a keyboard.
For pages that are not navigable, you can do any of the following:
Check Built-in Features: Ensure you’re using Squarespace's built-in features, as they’re generally designed to be accessible. Avoid using excessive custom code that might disrupt native accessibility.
Custom CSS for Focus Styles: If your focus indicators are not visible, you can use custom CSS to enhance them, as shown in the below example:
a:focus, button:focus, input:focus { outline: 3px solid #000; /* Black outline to make focus visible */}This code enhances the visibility of focused elements, making them easier to navigate.
Ensure Proper HTML Structure: Make sure your content is structured semantically. Use headings (<h1>, <h2>, etc.) correctly to create a logical flow, which helps both screen readers and keyboard navigation.
Add Skip Links: Use code injection to add a “Skip to Content” link. This involves adding HTML and CSS to your site’s header to allow users to bypass navigation menus.
Use ARIA Roles and Labels: For custom interactive elements, use ARIA (Accessible Rich Internet Applications) roles and labels to ensure they are recognized by screen readers and accessible through the keyboard. ARIA roles provide content with semantic meaning, enabling tools like screen readers to be able to interact with the image in a manner that reflects what the user expects from the image.
By implementing these practices, you’ll be well on your way to creating a Squarespace ADA-compliant website that provides an inclusive experience for all users. The final ADA compliance elements we’ll be considering are PDFs and other documents on your website.
Compliance 4: Making PDFs and Documents Accessible
Making your Squarespace website ADA-compliant extends to the documents and PDFs you share. Squarespace allows users to upload various file types, including PDFs, up to 20MB in size. To make these files accessible, start by uploading them through the “Pages” menu. Create a new Link page and use the File upload option to add your document.
Once uploaded, you have two options for sharing:
Link directly to the file
Embed the document on your page
For a more integrated experience, embedding is preferable. While Squarespace doesn’t natively support document embedding, you can use third-party tools. For PDFs, Issuu is a popular choice. Generate an embed code from Issuu and add it to a Squarespace code block to display the PDF directly on your page.
Once that’s done, you can now focus on modifying these files’ accessibility features for Squarespace ADA compliance.
Ensuring Accessibility
To make your PDFs and documents truly accessible and Squarespace ADA compliant:
Use clear, descriptive file names
Add alt text to any images within the document
Use proper heading structure and style
Include a table of contents for longer documents
Use high-contrast colors and legible fonts
Take note, however, that while PDFs uploaded to Squarespace can be indexed by Google, they may have lower visibility than web pages due to their lack of SEO features. Consider creating an HTML version of important content alongside the downloadable PDF for better accessibility and search performance.
Updating and Managing Files
Keeping your documents up-to-date is crucial for maintaining accessibility. To update a file without changing its URL (which can lead to broken links), delete the old file and re-upload a new one with the same name. This ensures that all existing links to the document remain valid.
By following these guidelines, you’ll ensure that your PDFs and documents contribute to a fully accessible, ADA-compliant Squarespace website that effectively serves all your visitors.
Frequently Asked Questions
Can Squarespace be ADA-compliant?
Yes, Squarespace can be ADA-compliant, but it’s your responsibility as a website owner to ensure compliance—especially with the rising number of website accessibility lawsuits. By integrating tools like accessiBe, which uses AI technology, your Squarespace site can meet ADA requirements and align with WCAG 2.1 AA standards, ensuring accessibility for all users.
How to make a Squarespace website accessible?
To make a Squarespace website accessible, use headings appropriately: H1 for main titles and H2 to H5 to group related content under sub-sections. Use the text toolbar to format these headings, which helps screen readers and enhances user navigation. You can also use a Squarespace accessibility plugin or Squarespace accessibility widget like accessiBe.
How to tell if a website is ADA-compliant?
To determine if a website is ADA-compliant, use free online accessibility tools for an initial check. Conduct a manual audit to identify issues like missing alt text or improper heading structure. For thorough evaluation, request a professional assessment to ensure full compliance with ADA standards.
Conclusion
By implementing these measures, you’ll not only adhere to legal requirements required to make your site on Squarespace ADA-compliant but also create a more inclusive online experience. Remember, accessibility benefits all users, not just those with disabilities. As you continue to update and improve your website, make ADA compliance a regular part of your maintenance routine.
Finally, don’t neglect SEO while building your site for ADA compliance. Consider optimizing your site for search engines with the Squarespace SEO extension. If you’re new to SEO and don’t understand how it works on the Squarespace website builder, check out this guide.